Overview
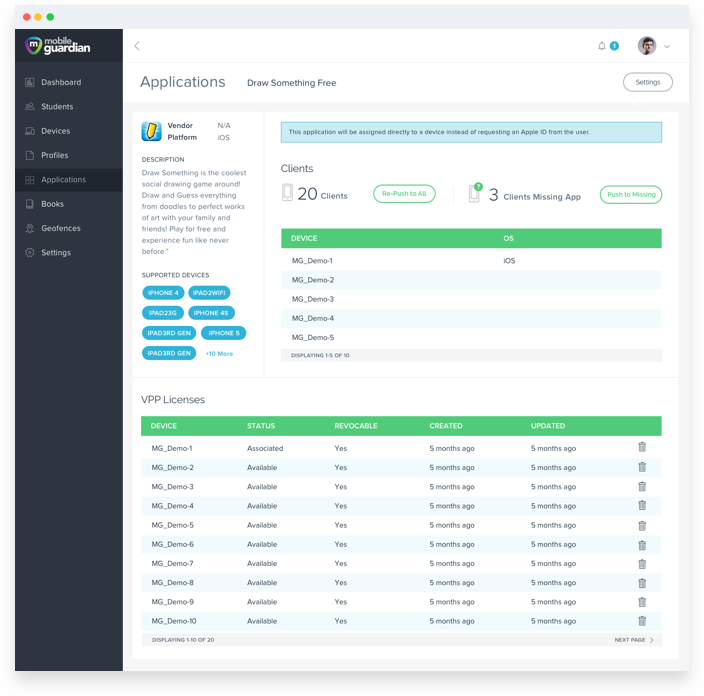
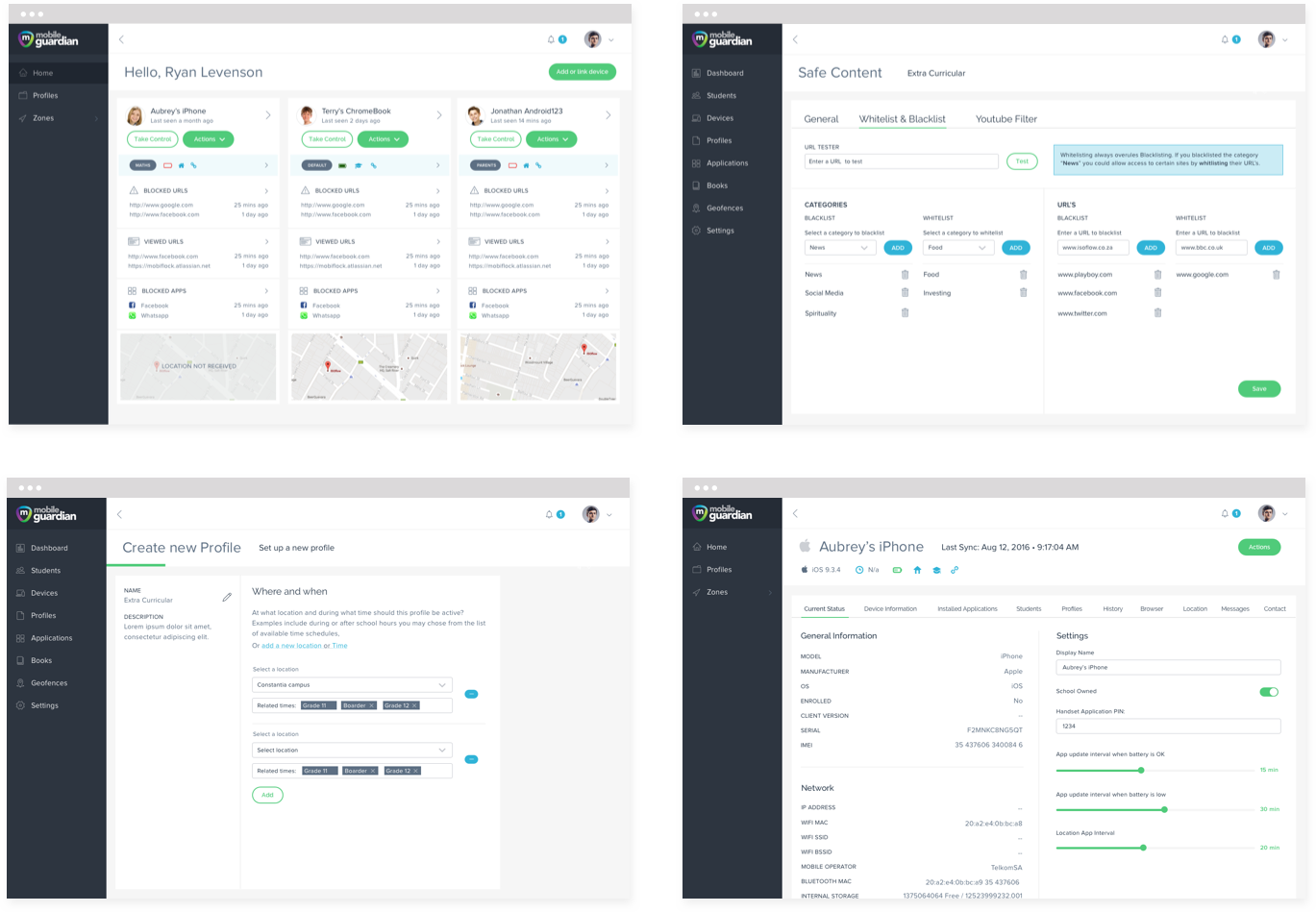
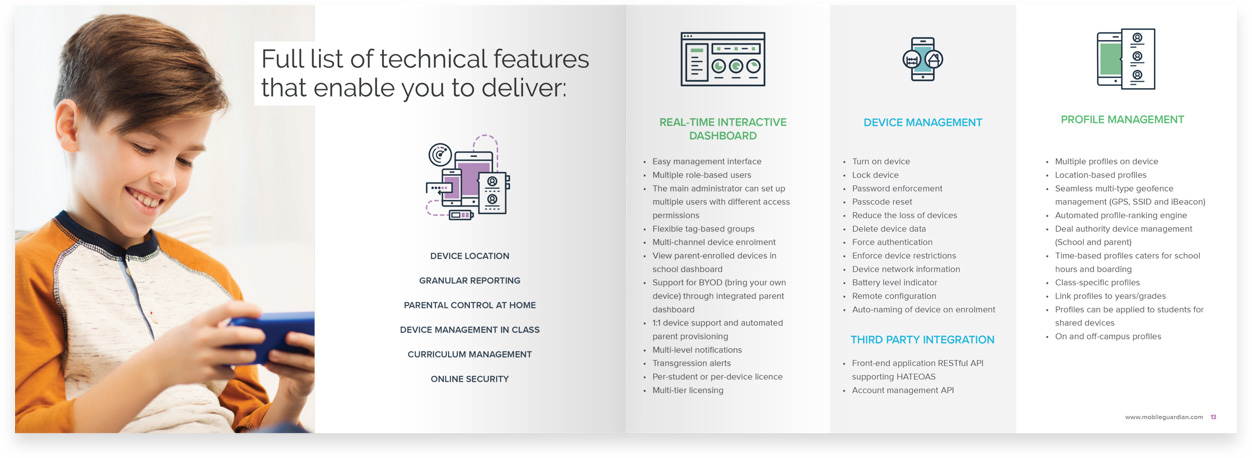
Mobile Guardian is a platform that lets teachers, IT administrators and parents control and monitor the digital devices their students and children use. The interactive dashboard provides users with features that enables them to see where devices are located, how they are being used as well as block and permit access to apps, the camera and more. Mobile Guardian is aimed at both the South African and international market and helps to maintain a safe digital environment in the home and at schools.
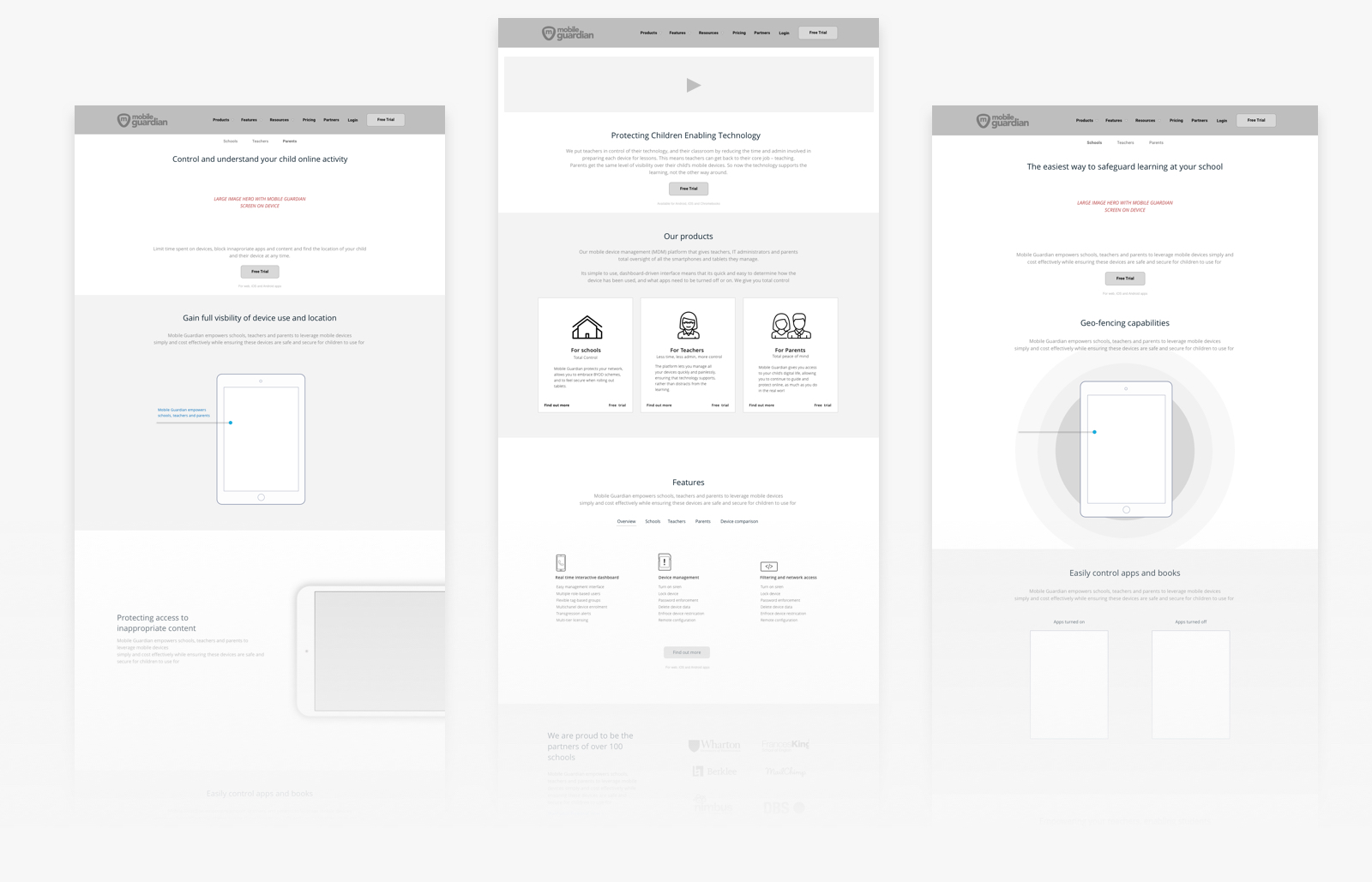
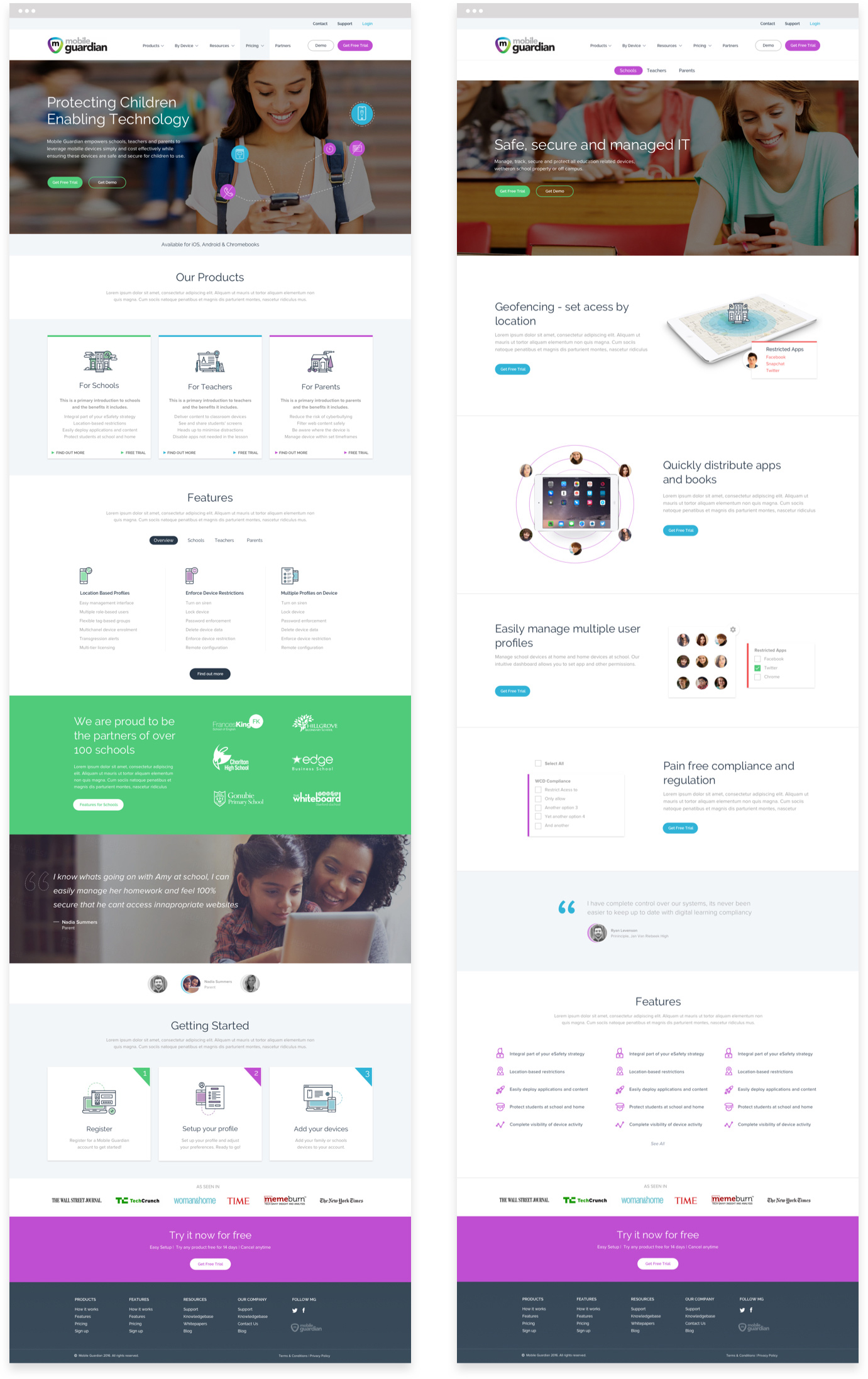
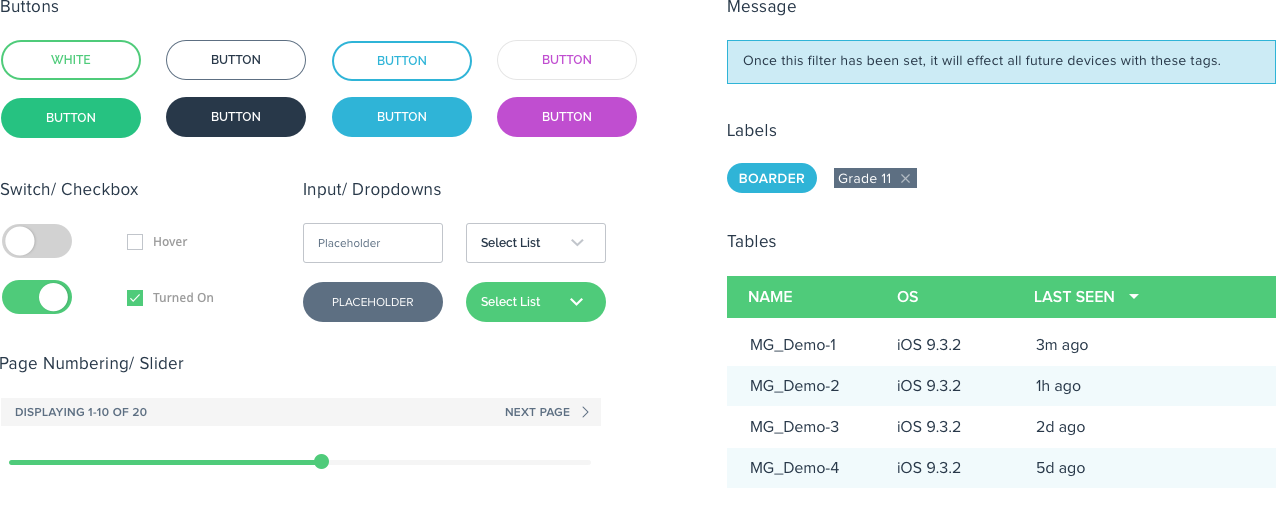
Mobile Guardian initially tasked Drafteq with redesigning the company’s marketing website. We then proceeded to help with UX and UI improvements to the current desktop application. We reworked various screens to align with the new design style and improved the user experience. Drafteq has also assisted with designing various marketing collateral and iconology to support the brand.
Services
mobileguardian.com